AppInventor: Android-entzako App bat sortu programatzen jakin gabe
Zer da AppInventor
Appinventor MIT-k (Massachussets Institute of Technology) sortutako sistema bat da, non edozeinek Android mugikorrentzako app bat sortu dezakeen programazio lenguarik jakin gabe.
Web nabigatzaile batekin, eta ordenagailura konektaturik dagoen mugikor edo emuladore batekin egin dezakegu dena!!
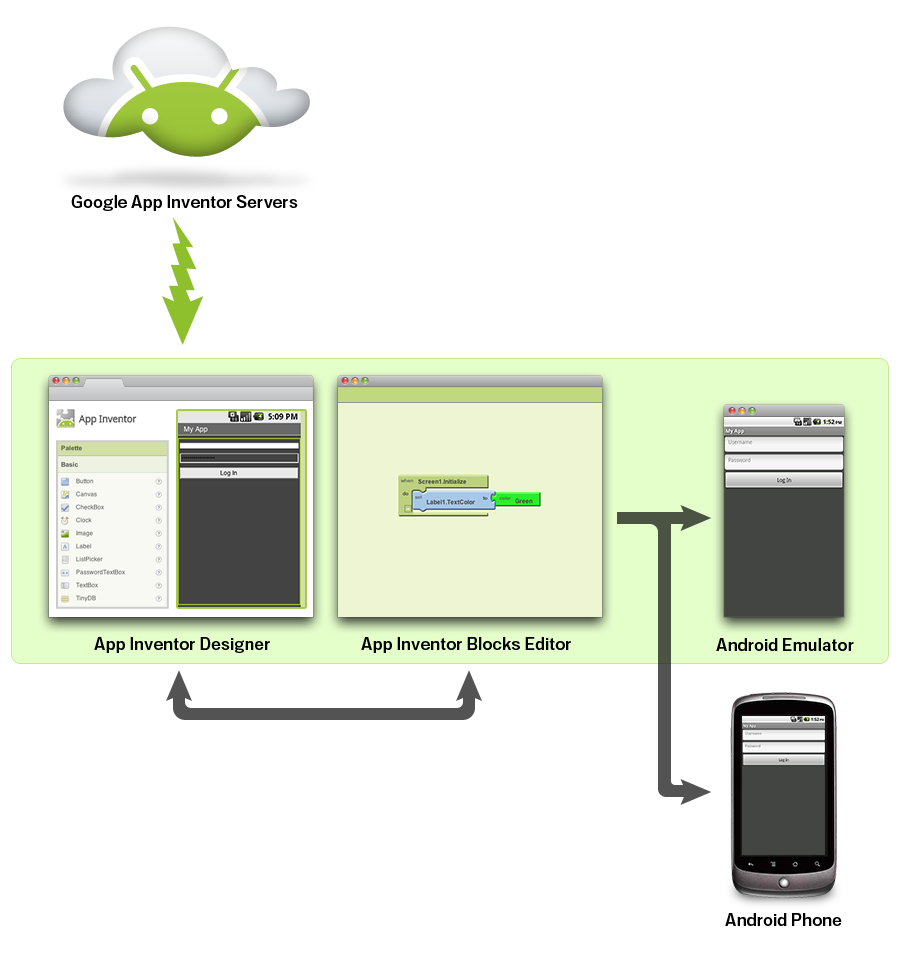
Bestalde, programa bat egiteko garaian, AppInventor-en bi gunetan lan egingo dugu:
- Alde batetik, diseinadorean, non app-aren osagaiak jarri edo diesinatuko ditugun (botoiak, irudiak,…).
- Beste aldetik, bloke editorean, non “scratch” moduan, hau da, puzzle bat balitz bezela, aplikazioa erabiltzen dugunean (adibidez botoi bat sakatu), zein gauza egingo dituen adieraziko diogun.
Hasi baino lehen, Google-en kontu bat izan behar dugu, eta nabigatzaile bat ireki, AppInventor 2-en web lekura joanez: http://ai2.appinventor.mit.edu/
Hasieran, AppInventor-ek esango digu nola lortu dezakegun telefono mugikorra AppInventor-era konektatzera. Hau egin ezkero, gauzak egiten ditugun einean, mobilean ikusiko ditugu.
Egingo al dugu App bat? FutbolZale!
App bat nola egiten den ikasteko, zer hobeto bat egitea baino!! Benetazko App dibertigarri bat sortuko dugu: FutbolZale
Zertan datza FutbolZale: ideia irakasle batzuen artean sortu zen egun batetan bazkaltzen genuen bitartean, gure lagun athletic zaleak, erreal zaleak, eta eibar zaleak zirikatu ditzakegularik. Imaginatu athletic zalea den lagun bateri argazki bat ateratzen diogula. App-ak argazkia ateratzera ahaleginduko du, eta gero hiru ekipo horietako kamiseta bat gainjarri diezaiokegu. Noski, gure kasuan errealaren kamiseta jarriko diogu, eta gero argazki hori gure lagunen artean partekatu dugu (WhatsApp-en adibidez!!). Argazki trukatu hau, gorde, bidali, etab. egin ahal izango dugu. Prest? Aurrera!!
Lehenik, diseinadorean lan egingo dugu, botoiak eta beste elementuak sartuz. Erabiliko ditugun irudiak hemen utzi dizkizuet eskuragai: http://bit.ly/futbolzale. Deskargatu, eta karpeta batetan utzi zure ordenagailuan.
AppInventor-en aurkituko dugun lehen gauza, pantaila bat da (Screen ingelesez). Gure kasuan pantaila bakarrarekin lan egingo dugu, eta bertan honako elementuak sartuko ditugu, eta izen esanguratsuak jarri gero gogoratu ahal izateko:
- Layout parteko “Horizontal Arrangement” elementu bat, bertan botoiak sartu eta diseinuan lerro berean egon daitezen. Bertan, hiru botoi sartuko ditugu, bakoitzari ekipoen ezkutuak jarriaz irudi bezala, eta 50 pixel-eko altuera eta zabalera. Gero, ahuetako irudi bakoitzean sakatzen dugunean, argazkian kamiseta bat gainjarriko da. Botietan honako irudiak sartu:
- Athletic-en ezkutua
- Errealaren ezkutua
- Eibar-en ezkutua
- Hurrengo elementua, “Canvas” motatako elementu bat izango da, “Drawing and Animation” paletako elementua. Canvas bat, nolabait argazki baten edukiontzi bat da. Nik haseran Canvas elementuari silueta bat jarri diot fondo (background image) bezala, eta 220 x 370 pixeleko tamaina jarri diot. Tamaina honekin nire mobilean argazkia ondo ikusten da. Bakoitzak, probak egin beharko ditu bere mugikorrean tamaina egokia izan dezan. Canvas-aren barruan hainbat “drawing and animation” elementu gehiago jarriko ditugu, denak “Image Sprite” motatakoak:
- Image Sprite bat, MU-ko logoa izango duelarik, eta haseran ikustezin moduan jarriko dugularik.
- Image Sprite bat, Athletic-en kamisetarekin, eta haseran ikustezin moduan jarriko dugularik.
- Image Sprite bat, Errealaren kamisetarekin, eta haseran ikustezin moduan jarriko dugularik.
- Image Sprite bat, Eibar-en kamisetarekin, eta haseran ikustezin moduan jarriko dugularik.
- Image Sprite bat, ateratako argazkia manipulatu ahal izateko (gure kasuan, rotatzeko), eta haseran ikustezin moduan jarriko dugularik.
Image Sprite elementua, argazki elementu bat da, bainan mugimendua izan dezakelarik. Gure kasuan, behatzarekin mugitu ahal izango dugu, gure lagunaren gorputzaren gainean jarri ahal izateko.
- Gero, beste “Horizontal Arrangement” bat sartuko diogu, bertan menu antzerako 5 botoi sartuko ditugularik:
- Bat argazkia ateratzeko (fondo bezala argazki kamara).
- Beste bat, aurretik gordetako galeria-tik argazkia autatzeko (fondoa, film bat).
- Beste bat, argazki trukatua mugikorrean gordetzeko (fondoa, diskete bat).
- Beste bat, argazki trukatua partekatzeko (twitter, whatsapp, facebook,…), partekatzearen fondoarekin.
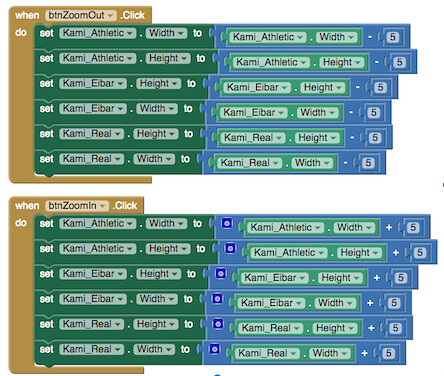
- Azkenik, beste bi botoi, kamiseten tamaina handitu eta txikitu ahal izateko (fondo bezela bi lupa dituelarik).
- Amaitzeko, 3 elementu ezkutu sartuko ditugu:
- Argazki kamera, honek mugikorraren argazki kamerarekin interakazioa eragingo duelarik.
- Sharing elementu bat, mugikorraren partekatze elementua eragiten duelarik.
- Notifier elementu bat, pantailan notifikazioak agertu arazi egiten dituenak.
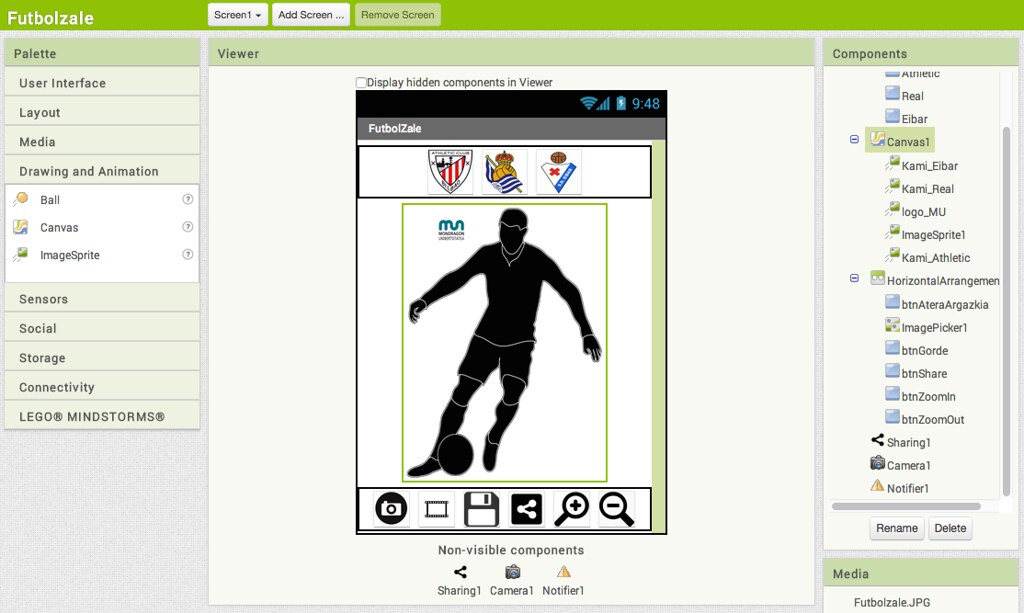
Guztira horrela geldituko litzateke:
Nik elementu bakoitzaren izena aldatu egin diot, gero askoz errazago delarik bakoitzarekin “gauzak” egitea, eta ez gara liatuko.
Hurrengo pausoa, aplikazioaren logika garatzea izango litzateke. Hau blokeak erabiliz egingo dugu.
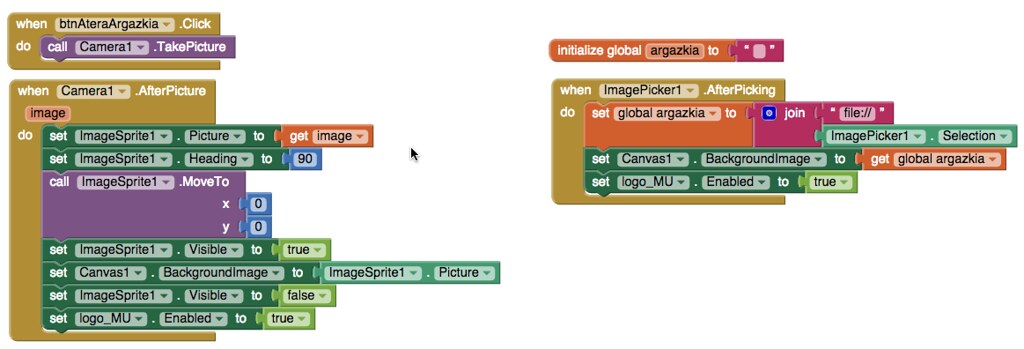
Blokeen pantailan, lehen sortutako elementu bakoitzekin egin ditzakegun ekintzak agertzen dira. Adibidez, honako blokeak jartzen baditugu:
Oraingoan, ImageSprite elementuak (kamisetak alegia), behatzarekin mugitzeko ekintzak adieraziko ditugu. Horretarako, kamiseta bakoitzaren elementuak “Dragged” motatako elementu bat izango du, eta hau mugitzean, elementu hori gure behatzak duen posiziora mugitu arazi egingo dugu (pantailaren X eta Y ardatzetan).
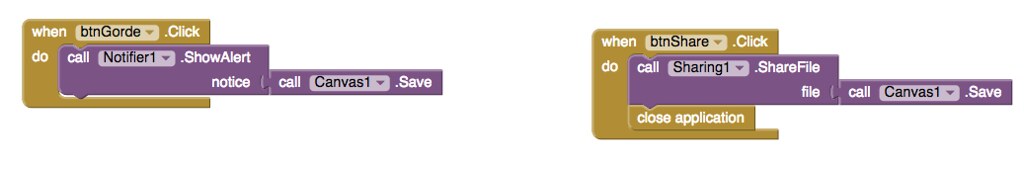
Aplikazioarekin bukatzeko, irudia gorde, edo gure lagunen artean elkarbanatzeko botoien ekintzak adieraziko ditugu:
Lehenak, argazkia SD txarteltxoan gordetzen du eta notifikazio bat bidaltzen digu non gorde duen esanez. Bigarrenak, Sharing1 elementu ezkutuari deitzen dio, mugikorrak ahal dituen partekatze App-ak (twitter, facebook, email, WhatsApp,..) erakutsi eta argazkia bidaltzeko. Bigarrenari, aplikazioa itxi-araztea eragin diot. Hau zuen esku!








+ No hay comentarios
Añade el tuyo